 Momentan versuche ich meine Mathematik Nachhilfe Website zu verschlanken und zu beschleunigen. Gerade im Zeitalter des Smartphones dürfte das vielen Besuchern zu Gute kommen. Denn während viele Seiten auf dem Desktop (gefühlt) schnell geladen werden, kommt es über mobile Anbindungen schon mal zu deutlichen Verzögerungen. Insbesondere wenn das Smartphone nicht über WLAN oder LTE ins Internet gehen kann. Und man beim Handy-Tarif sparen musste. Aufgrund des Themas dürfte sich hier auf der Mathe Nachhilfe Seite eine recht junge Besucherschaft versammeln. Was sich natürlich auch in entsprechenden Zahlen niederschlägt.
Momentan versuche ich meine Mathematik Nachhilfe Website zu verschlanken und zu beschleunigen. Gerade im Zeitalter des Smartphones dürfte das vielen Besuchern zu Gute kommen. Denn während viele Seiten auf dem Desktop (gefühlt) schnell geladen werden, kommt es über mobile Anbindungen schon mal zu deutlichen Verzögerungen. Insbesondere wenn das Smartphone nicht über WLAN oder LTE ins Internet gehen kann. Und man beim Handy-Tarif sparen musste. Aufgrund des Themas dürfte sich hier auf der Mathe Nachhilfe Seite eine recht junge Besucherschaft versammeln. Was sich natürlich auch in entsprechenden Zahlen niederschlägt.
Ich war neugierig und habe in die Webseiten Statistik geschaut. Auf dieser Website liegt der Anteil der Desktop Nutzer bei nur noch einem guten Drittel. Ein paar Prozent surfen auf dem Tablet hier entlang, die restlichen 60% kommen mit dem Smartphone zu Besuch. Ich tippe auf viele Schüler, ein paar Eltern und Studenten und natürlich auch den einen oder anderen Lehrer 😉 Ihr seht also. Schneller ist besser. Und darum ist bei mir aktuell Geschwindigkeit Trumpf. Nicht nur auf meiner Homepage, auch bei anderen Projekten beschleunige ich die Homepage und bringe sie beim Tempo in den grünen Bereich.
Bei meinen Optimierungen ziehe ich alle Register. Gerade habe ich diese Präsenz auf Cloudflare umgestellt, ein sogenanntes CDN (Cloud Delivery Network). Das hilft beim Cachen, liefert die Daten mit gzip und brotli Kompression auf kürzesten Wege an den Besucher und schützt vor Angriffen. Und das für lau. Es gibt auch kostenpflichtige Angebote, aber für so eine kleine und überschaubare Website wie diese hier reicht allemal das kostenlose Paket. Neben einer guten Technik hilft oft auch Sparsamkeit beim Umgang mit den Ressourcen. Wie ihr in den verlinkten Artikeln sehen könnt, habe ich da teilweise tief in die Trickkiste gegriffen.
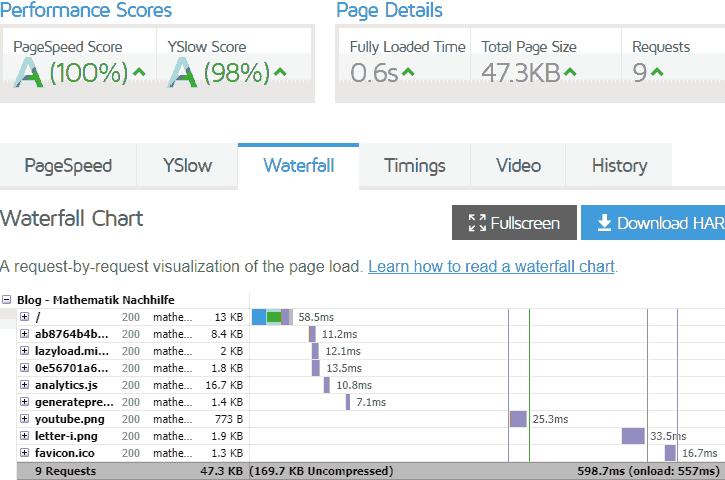
Und obwohl ich schon glaubte, bei den Inhalten und den CSS und Javascript Dateien alles Überflüssige rausgekegelt zu haben, musste ich gerade wieder feststellen, wie schnell und tückisch die Entwicklung im WordPress Umfeld seien kann. Und man sich nie zu sicher fühlen darf. Beim Performance Test mit GTMetrix stolperte ich über eine 5 KB große CSS Datei – /wp-includes/css/dist/block-library/style.min.css – die ich zuvor auch schon öfters gesehen hatte. Von der ich aber glaubte, dass sie für die Darstellung der Website notwendig wäre. Doch weit gefehlt.
Beim Google PageSpeed Test wurde die Datei als mehr oder weniger überflüssig deklariert. Also schnell nach der Datei gegoogelt und festgestellt, dass diese Datei vom ollen Gutenberg Editor (der mit WordPress 5.0 Einzug gehalten hat) eingeschleppt wurde. Was mich am meisten ärgerte, ich hatte Gutenberg mit Hilfe eines Plugins deaktiviert. Aber leider schaffte das Teil es trotzdem, mir eine nunmehr nutzlose Datei unterzujubeln. Also noch mal gegoogelt, einen passenden Patch gefunden und die CSS Datei rausgekegelt. Damit dürfte meine Mathematik Nachhilfe Website ihr Optimum erreicht haben.
Google PageSpeed bescheinigt meiner Seite für mobile und Desktop Werte von 100 und 100. Besser geht nicht 🙂
Update 06.05.2019: Es ging noch besser. Habe das Genesis Theme rausgeschmissen und durch Generate Press ersetzt. Das neue Theme ist auf Geschwindigkeit hin ausgelegt. Durch den Wechsel flog dann gleich das lästige jquery Script mit raus, was alleine schon für mehr als 30KB Einsparung sorgt. In Summe liegt die Nutzlast für einen lazy geloadeten Homepage Besuch bei unter 50 KB. Das heißt, wir reden nur noch über Zehntel Sekunden bis zum Erscheinen der Inhalte.